WordPress has built-in support for Rest API. So Making WordPress headless is possible with many tools. In this article, I will show “how you can fetch data from WordPress site with GatsbyJS”.
Why GatsbyJS?
Making dynamic routes are easy and also customizable. Gatsby has some plugins that work out of the box to make WordPress headless easily and their documentation is also amazing. Gatsby also has default support for Graphql.
What you need to know before you start following this article?
* WordPress, WordPress plugin installation
* Better knowledge of JavaScript
* Familiar with ReactJS, GatsbyJS, Graphql
At first install WordPress on a local environment or on live server, then install these two plugins: WP Graphql, WP Graphiql
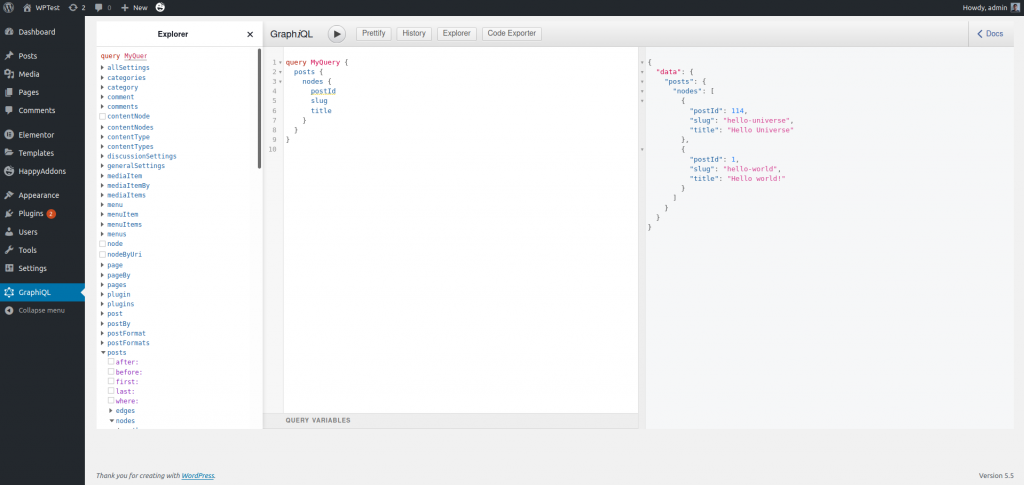
WP Graphql will create graphql API for WordPress and WP Graphiql will create a user interface for that. Give some time and get familiar with the interface.

Now install Gatsby CLI globally: npm install -g gatsby-cli
Then install a Gatsby starter: gatsby new wp-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world
It will install a Gatsby starter project in wp-gatsby directory. Now cd into that folder and run: gatsby develop
Now you can see your new Gatsby site running on: http://localhost:8000/
Install “Gatsby Source WordPress” plugin: npm install gatsby-source-wordpress. And change gatsby-config.js file like below:
module.exports = {
plugins: [
{
resolve: `gatsby-source-wordpress`,
options: {
baseUrl: `siteUrl`, // site url without http/https
protocol: `http`,
hostingWPCOM: false,
useACF: false,
},
},
]
}This Gatsby plugin will help to fetch data from your WordPress site with Graphql. Now again run gatsby develop, and go to: http://localhost:8000/___graphql. Here you will see almost the same Graphql IDE which you have seen earlier in your WordPress site.
Go to src/pages/index.js and replace existing code with the code below:
import React from "react"
import { graphql } from 'gatsby'
const Home = ({data}) => {
return(
<div>
<h1>Hello Universe</h1>
{console.log(data)}
</div>
)
}
export const query = graphql`
{
allWordpressPost {
nodes {
wordpress_id
slug
title
}
}
}
`
export default Home
Here we are making a graphql query and receiving the data as an argument on the Home function.
Now if you check the browser console, you will see all your WordPress posts.
You can make different queries on the Graphql IDE and then use those in your code, maybe loop through all posts…
const Home = ({data}) => {
const posts = data.allWordpressPost.nodes
return(
<div>
{
posts.map(post => {
return(
<div className="card" key={post.wordpress_id}>
<h2>{post.title}</h2>
<span>{post.author.name}</span>
</div>
)
})
}
</div>
)
}It will render all post title and author name. Graphql queries are easier than you think. You can make queries on the Graphql IDE and then just copy-paste on your project code.


